1. 닷홈 홈페이지 접속 & 회원가입
닷홈 - 호스팅은 닷홈
닷홈은 무제한 웹호스팅, 무료호스팅, 도메인, 홈페이지빌더, 무제한메일, SSL보안인증서, 서버호스팅, 코로케이션 서비스를 제공하고 있습니다.
www.dothome.co.kr
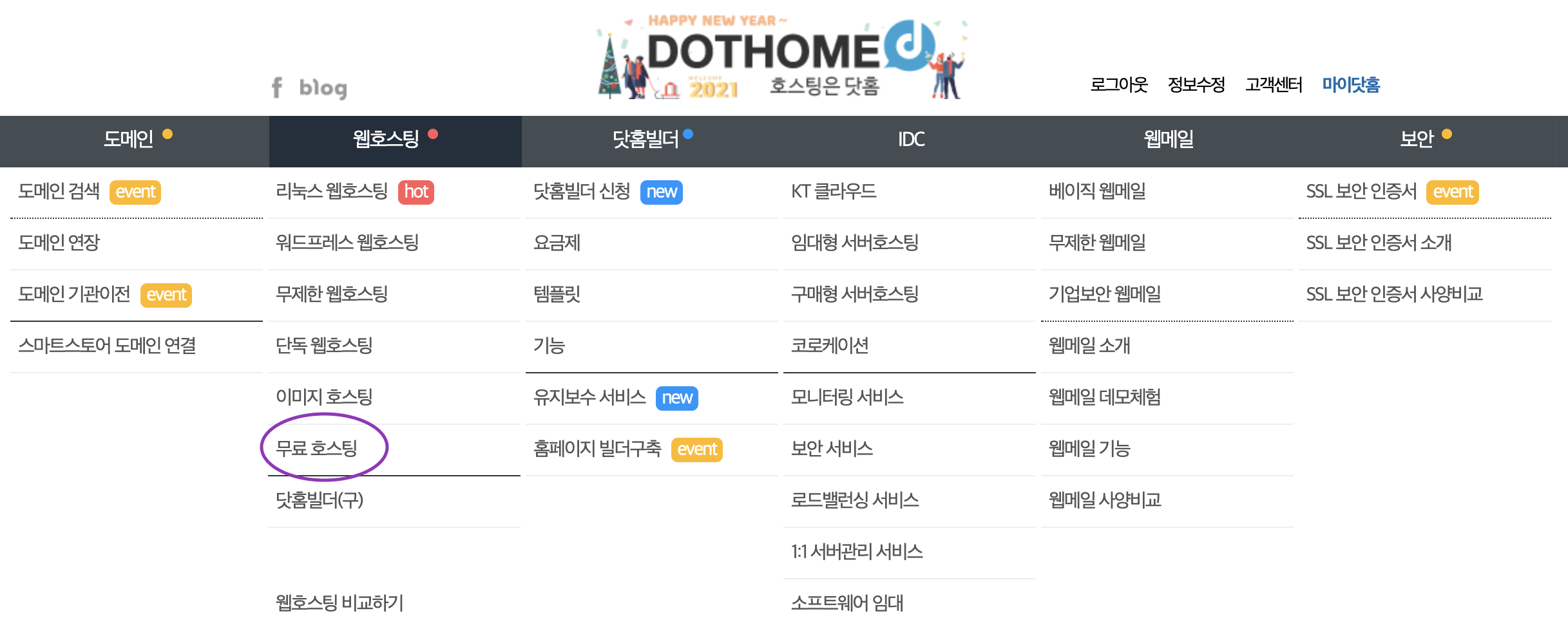
2. 웹호스팅 -> 무료 호스팅


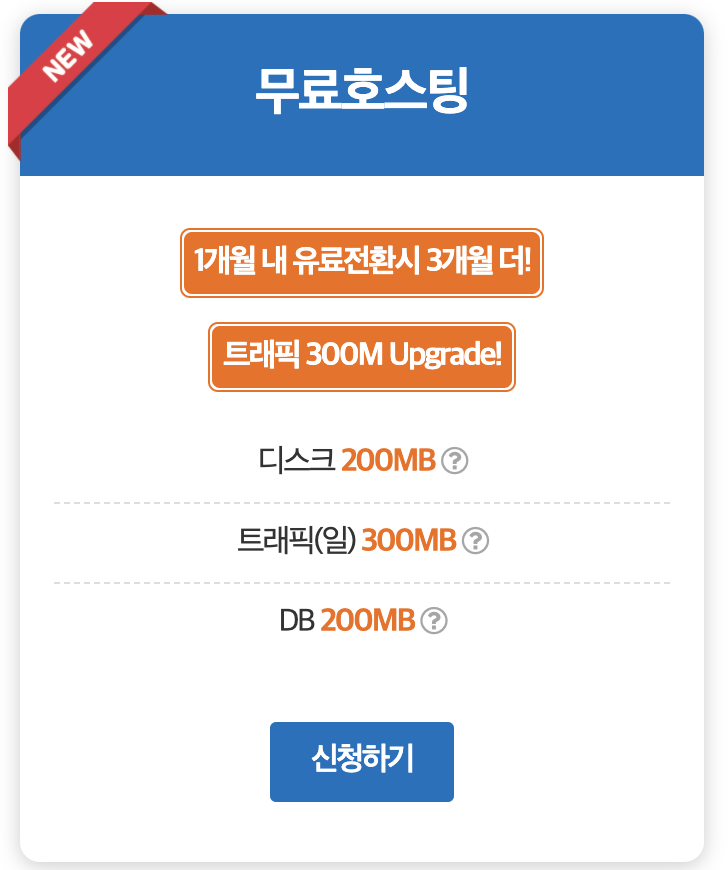
3. 무료 호스팅 신청 -> 정보 입력

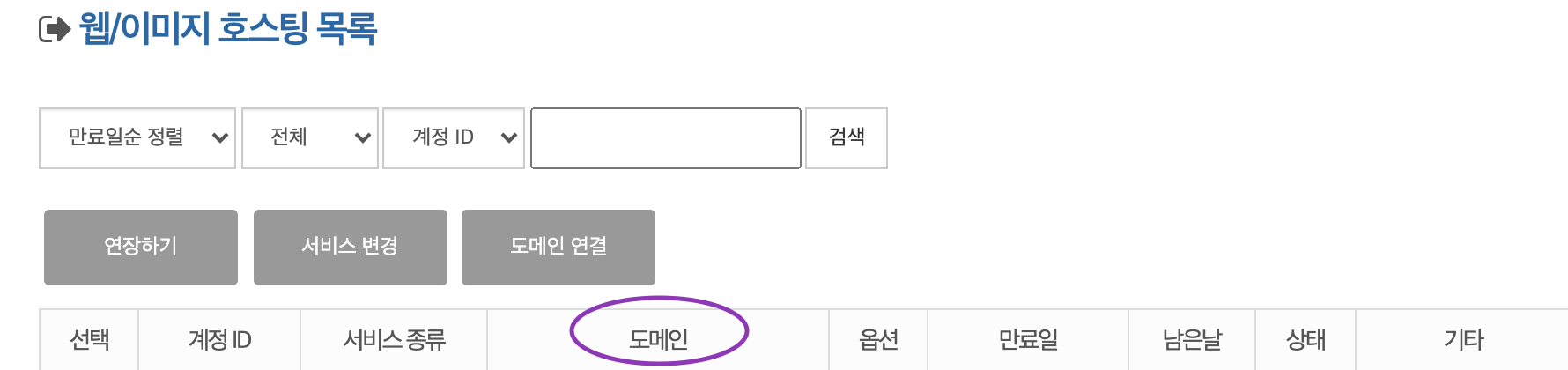
4. 오른쪽 상단 마이닷홈 -> 웹/이미지 호스팅 목록

5. 도메인 주소 복사 후 주소창에 붙여넣기

-파일질라로 FTP (File Transfer Protocol)접속하는 방법
-파일질라(FileZilla)란? 이미지나 파일을 웹서버에 올려주는 역할
1. 파일질라 다운받기 (윈도우, 맥OS 구분해서 다운받아주세요.)
-윈도우 용
https://filezilla.softonic.kr/
FileZilla
신난다 무료 FTP 클라이언트
filezilla.softonic.kr
-MAC 용
https://filezilla.softonic.kr/mac
FileZilla
안전하고 빠른 FTP 전송
filezilla.softonic.kr
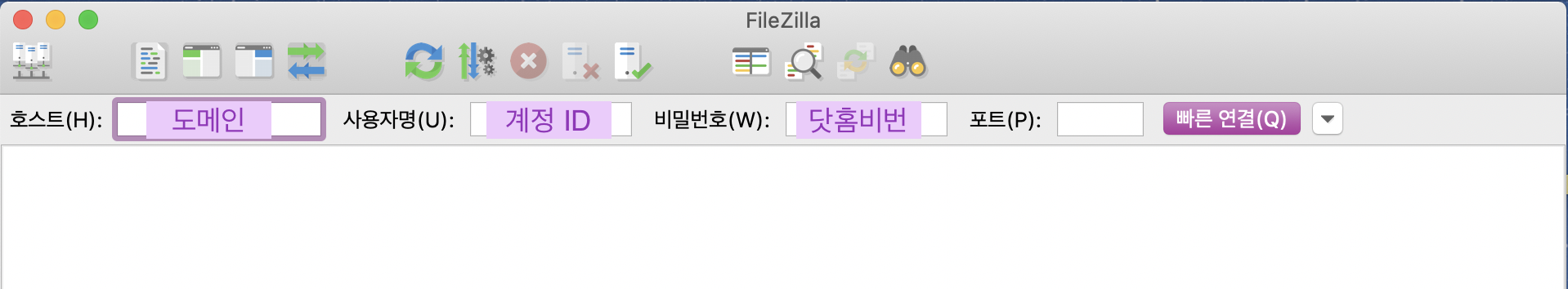
2. 파일질라 실행

FTP 연결할때는 사용하는 포트번호는 21입니다! (SFTP는 2020 )


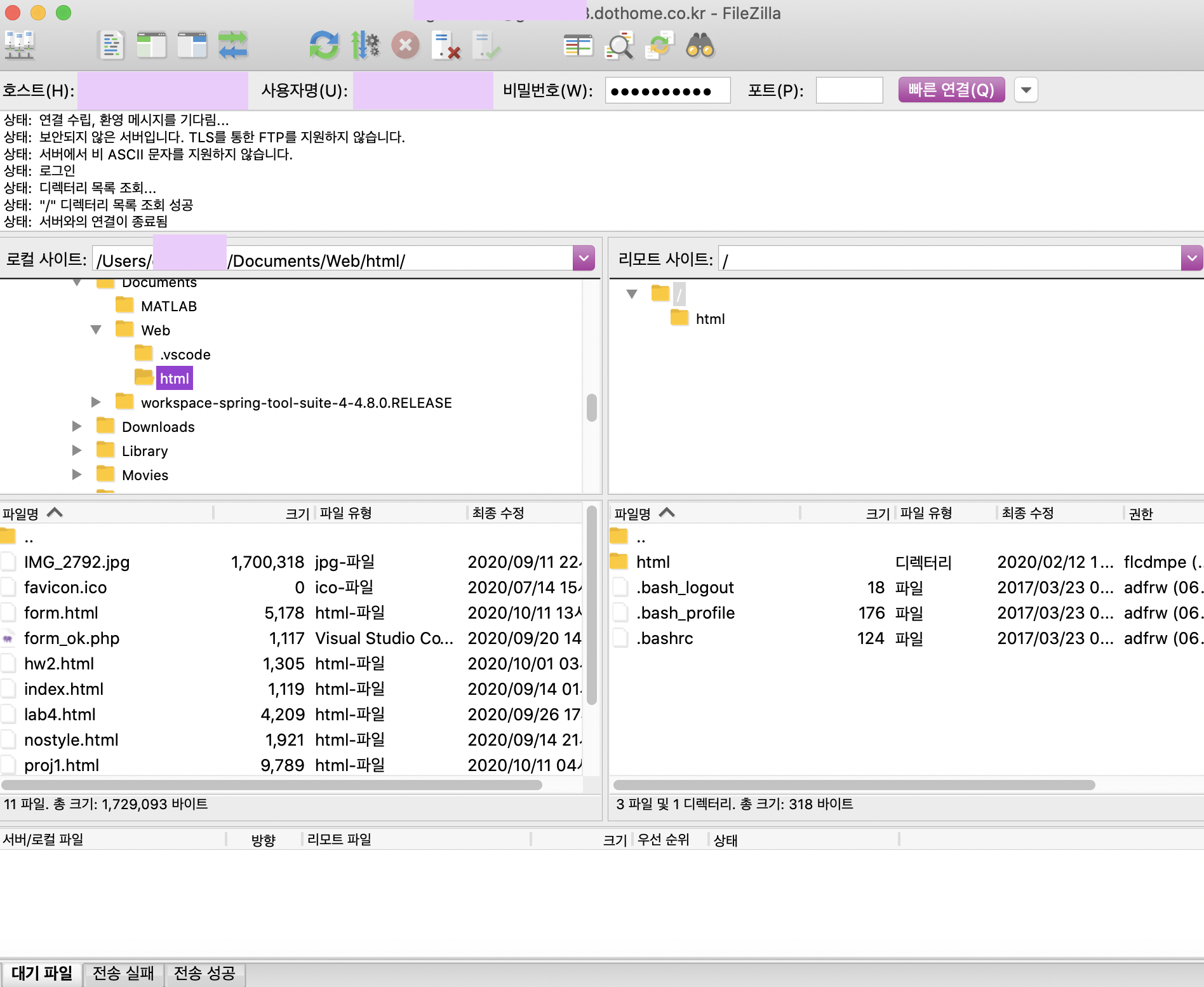
포트 번호까지 입력하신 후 빠른 연결을 클릭하면 로컬 사이트 밑으로 내 컴퓨터 파일들이 들어오게 됩니다.
오른쪽은 웹서버에 올려줄 파일들이 들어가는 곳입니다.
로컬에 앞으로 사용할 새로운 폴더를 만들어주세요.
Web->html->2021Camp
저는 이렇게 만들어줬습니다!

리모트 사이트에도 새로운 폴더 (2021Camp)를 하나 만들어주세요.!
앞으로 이곳에 파일을 올려서 사용하게 됩니다~
vscode로 코딩하고 그 파일들을 서버에 올려주기 위해서 먼저 vscode를 다운받아줍니다!
1. vscode 다운
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
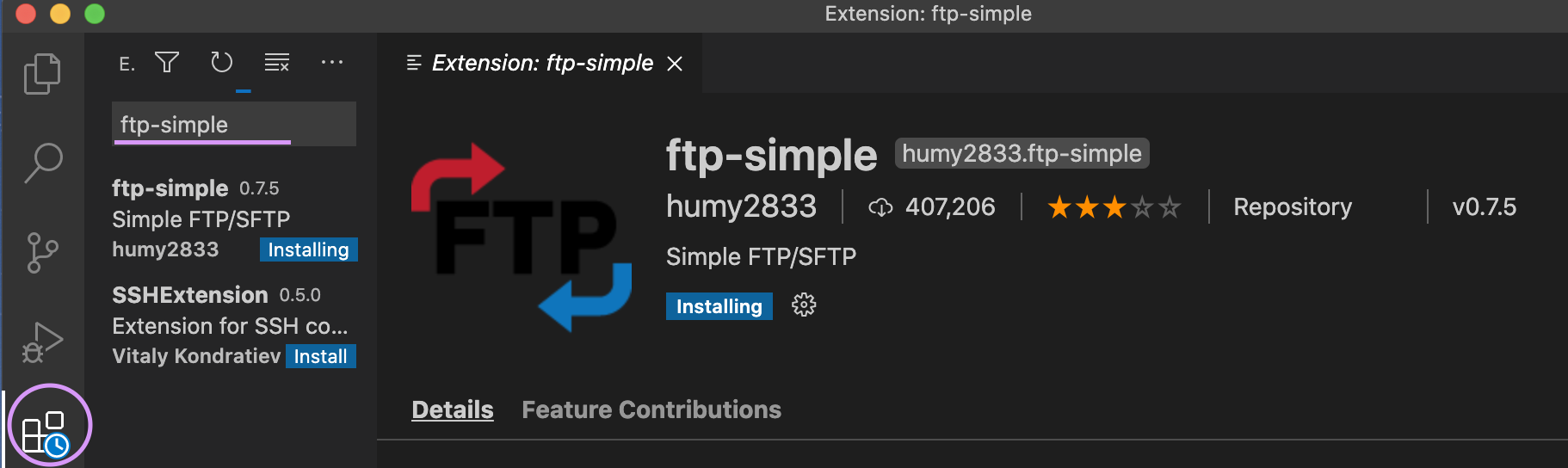
다운로드가 다 되고 들어가셔서 먼저 ftp-simple이라는걸 설치 해야해요
vs code 왼쪽 보시면 요런게 있죠?
2. extension -> fit-simple 설치

3. vscode와 닷홈 연결

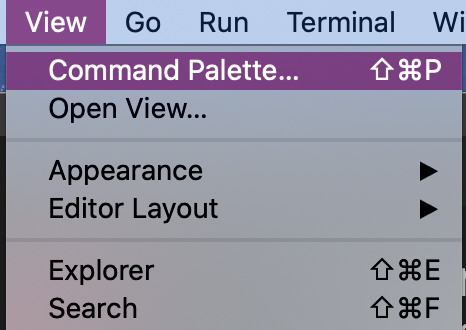
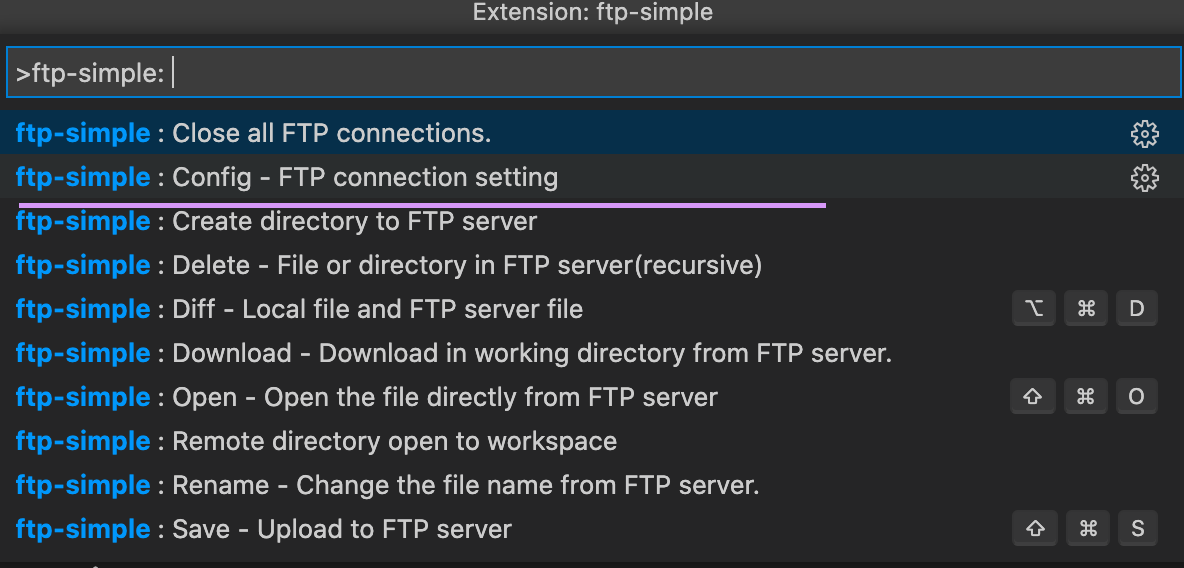
검색창에 "ftp-simple:" 을 입력하신 후 "fpt-simple : Config - FTP connection setting" 를 클릭해주세요.

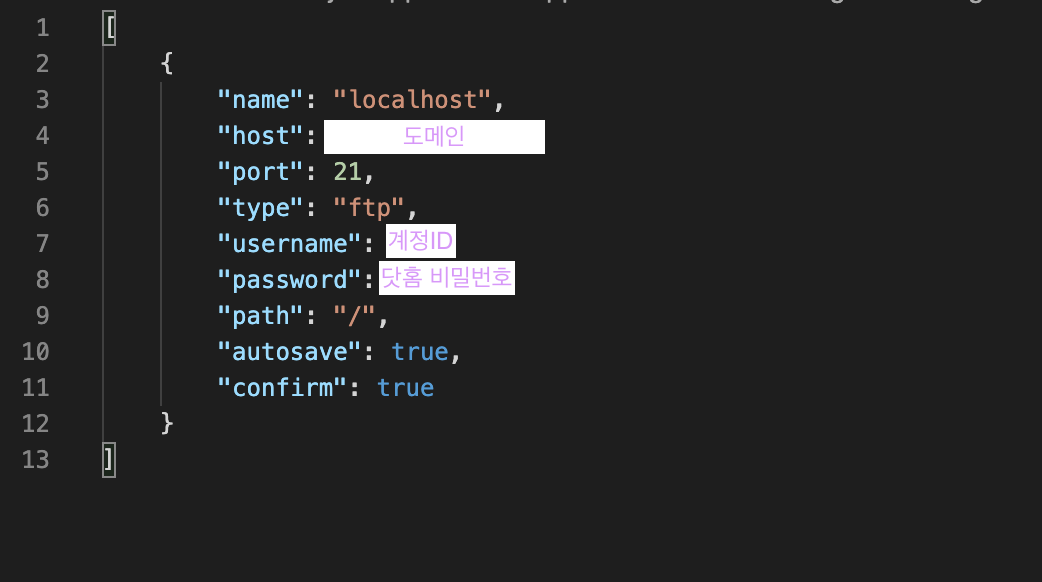
그럼 다음과 같은 파일이 하나 생성됩니다.


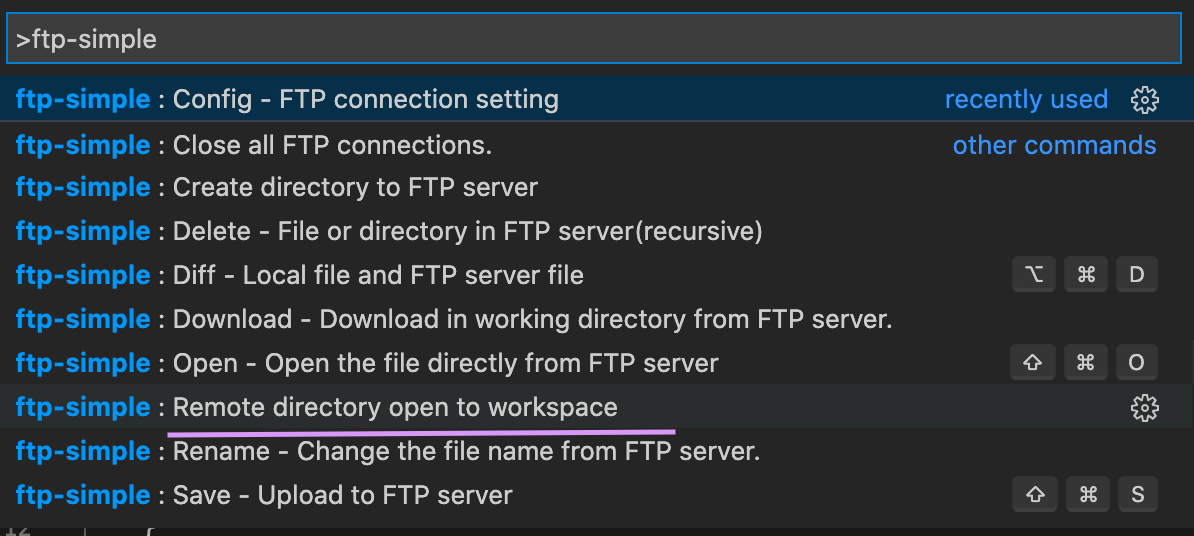
이번에는 "Remote directory open to workspace"를 클릭해주세요.

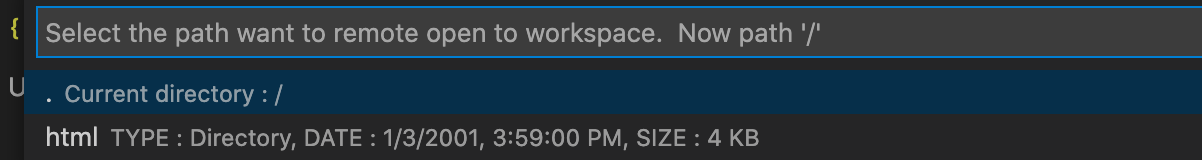
localhost를 선택해주시고,

.Current directory :/ 를 선택해주세요.

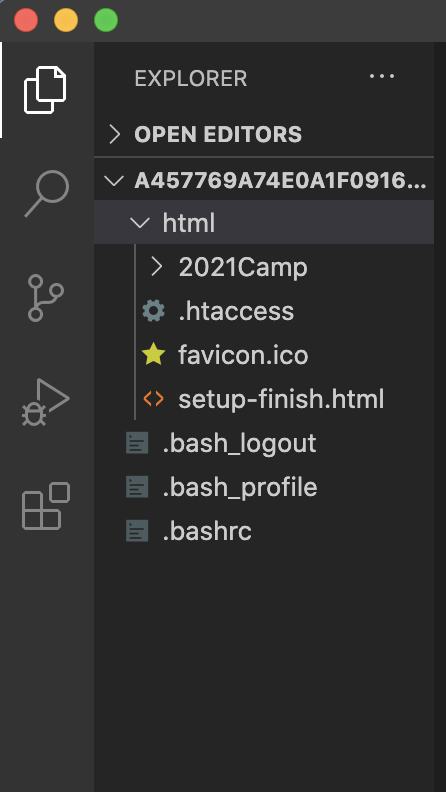
연결이 잘 되면 왼쪽에 remote server에서 받아온 것들이 생기게 됩니다.
이제 여기서 파일을 만들고 작업 후 저장하게 되면 서버로 바로 바로 업데이트 됩니다~!
또는,
파일질라에서 로컬에 만들었던 폴더에서 작업하신 후 서버로 수동으로 업로드 하셔도 됩니다.
4. 파일 작성해보기
html -> 2021Camp 디렉토리 안에 "index.html"이라는 파일을 하나 만들어 봅시다~!

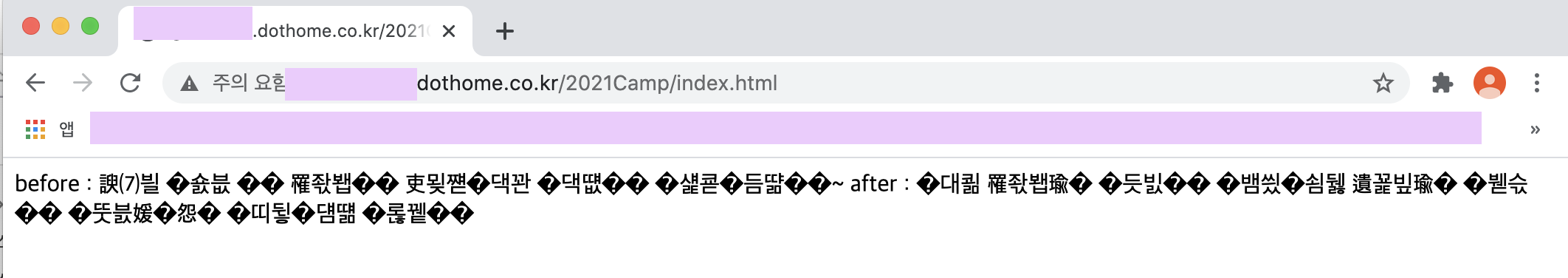
5. 웹에서 html 파일 열어보기
도메인/2020Camp/index.html
이런식으로 디렉토리 명과 파일 명으로 주소창에 검색해주시면 작성한 html 파일이 열립니다~!

'Web Developement' 카테고리의 다른 글
| 6. JavaScript 정리 (0) | 2021.01.10 |
|---|---|
| 5. CSS 정리 (2) (0) | 2021.01.10 |
| 4. CSS 정리 (0) | 2021.01.10 |
| 3. HTML Forms (0) | 2021.01.07 |
| 2. HTML 정리 (0) | 2021.01.06 |