
HTML에서의 인라인(Inline)과 블록(Block) 요소
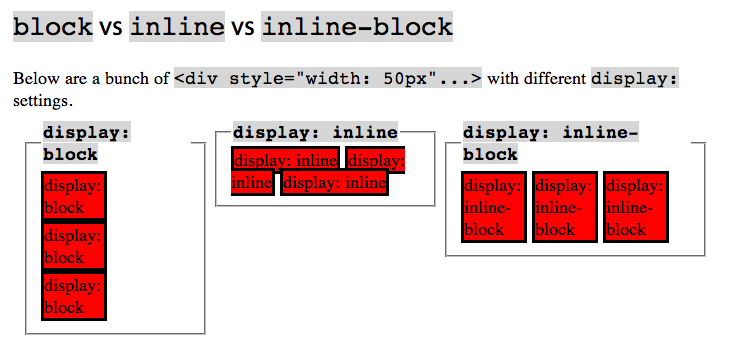
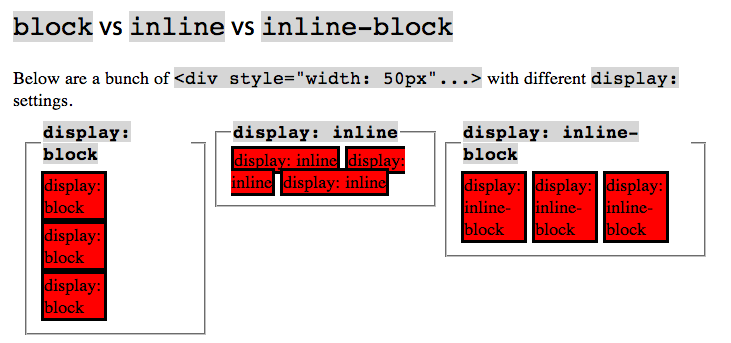
HTML에서 요소는 크게 인라인(Inline)과 블록(Block)으로 구분됩니다. 각각의 요소는 다른 특성을 가지고 있으며, 웹 페이지의 레이아웃을 구성하는 데 중요한 역할을 합니다.
인라인(Inline) 요소
인라인 요소는 텍스트와 같은 콘텐츠를 다루는 데 주로 사용되며, 콘텐츠의 흐름을 방해하지 않고 문서 내에서 텍스트의 일부분만을 감싸는 데 사용됩니다. 인라인 요소는 자신의 컨텐츠에 기반하여 너비와 높이가 결정되며(자동으로 줄어듬), 좌우 마진과 패딩만을 적용할 수 있습니다(상하 마진과 패딩은 적용되지 않습니다). 요소가 수평으로 쌓임.(왼쪽에서 오른쪽으로) 띄어쓰기 가능
예시:
<span>: 일반적인 인라인 컨테이너로, 텍스트나 다른 인라인 요소를 감쌀 때 사용합니다.
<a>: 하이퍼링크를 생성할 때 사용되며, 인라인 요소입니다.
<strong>: 텍스트를 강조할 때 사용되며, 브라우저는 이를 굵은 글씨로 표시합니다.
블록(Block) 요소
블록 요소는 일반적으로 구조를 만드는 데 사용되며, 새로운 줄에서 시작하여 가능한 한 넓게 확장됩니다. 블록 요소는 너비, 높이, 마진 및 패딩을 모두 적용할 수 있으며, 내용이 차지하는 영역 전체를 차지하려고 합니다.
예시:
<div>: 가장 일반적인 블록 레벨 컨테이너로, 레이아웃을 구성하는 데 주로 사용됩니다.
<p>: 문단을 정의할 때 사용되며, 각 문단은 새로운 줄에서 시작합니다.
<h1>, <h2>, <h3>, <h4>, <h5>, <h6>: 제목을 나타내는 블록 요소인라인 요소와 블록 요소는 HTML 문서의 다양한 부분을 표현하는 데 중요한 역할을 하며, 각각의 사용 목적과 특성에 맞게 적절히 사용되어야 합니다.
인라인 블록(Inline-Block) 요소
HTML에서 인라인 블록(Inline-Block) 요소는 인라인(Inline)과 블록(Block) 요소의 특성을 결합한 형태입니다. 이러한 요소는 문서의 흐름을 방해하지 않으면서(인라인 특성) 높이와 너비를 지정할 수 있는(블록 특성) 요소를 의미합니다.
인라인 블록 요소는 다른 인라인 요소와 같은 줄에 배치될 수 있으며, 블록 요소처럼 크기를 지정할 수 있어 레이아웃을 효과적으로 구성할 수 있습니다. CSS의 display 속성을 사용하여 기존의 인라인 또는 블록 요소를 인라인 블록으로 변경할 수 있습니다.
CSS display: inline-block; 속성 적용 예시:
HTML:
<!DOCTYPE html>
<html>
<head>
<title>Inline-Block Example</title>
<style>
.inline-block {
display: inline-block;
width: 100px;
height: 100px;
margin: 10px;
background-color: lightblue;
text-align: center;
vertical-align: top;
}
</style>
</head>
<body>
<div class="inline-block">Box 1</div>
<div class="inline-block">Box 2</div>
<div class="inline-block">Box 3</div>
</body>
</html>위 예시에서 세 개의 div 요소에 class="inline-block" 클래스를 적용했습니다. 해당 클래스에는 display: inline-block; 속성이 있어, 이 div 요소들은 같은 줄에 인라인처럼 배치되면서 각각 블록 요소처럼 높이와 너비를 갖습니다.